Logo aanpassen in Divi
Leer hoe u het Logo aanpassen in Divi met onze stapsgewijze handleiding. Ontdek de best practices voor het ontwerpen en implementeren van een gepersonaliseerd logo dat de identiteit van uw merk weerspiegelt.
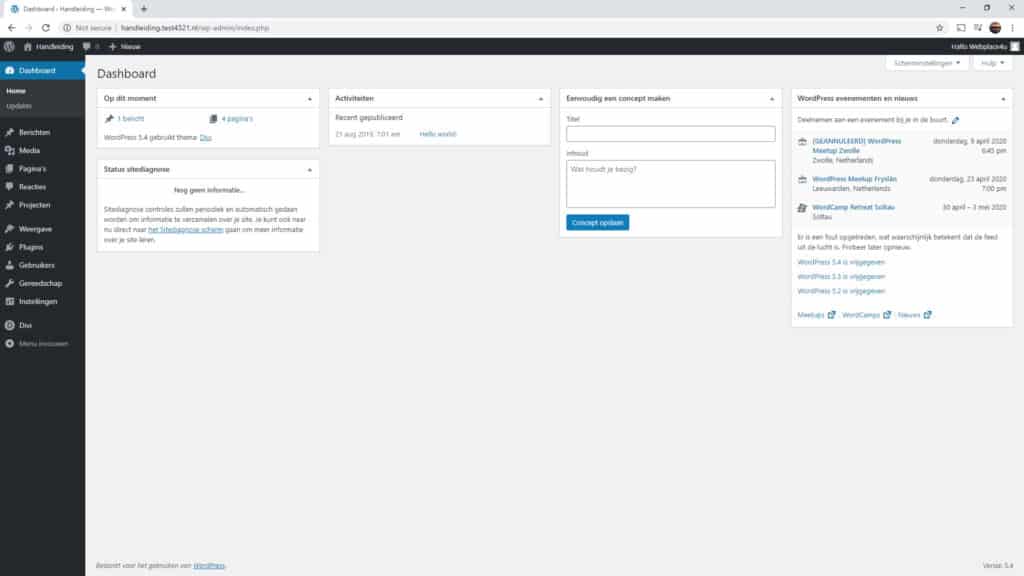
1. Naar de Thema opties
Bijna helemaal onderaan de linkerbalk vind je het kopje “Divi”. Dat is het thema van jouw website, en daar vinden we ook de logo-instellingen.
Druk op het kopje zelf, of in het uitklapmenu op “Thema opties”.


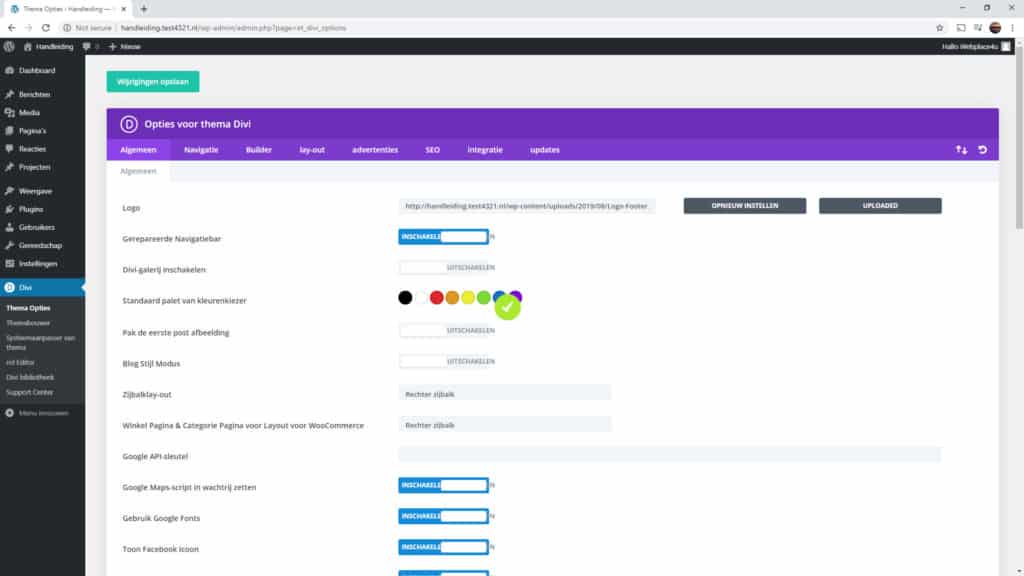
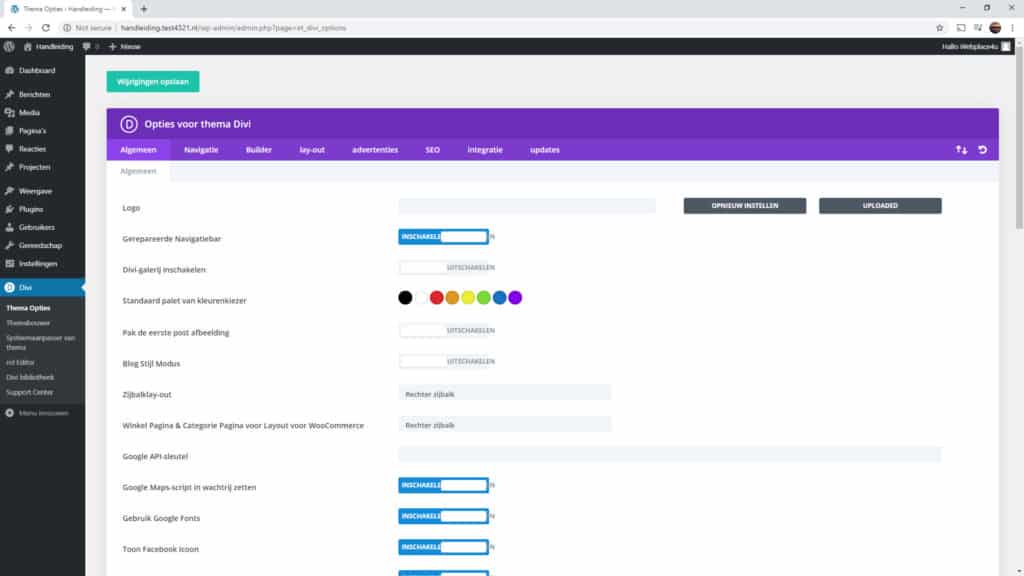
2. Het logo
Op deze pagina kan het eigenlijk niet missen. Bovenaan, op het eerste tabblad staan de instellingen voor het logo.
Eigenlijk kun je nu 3 dingen:
- Het logo verwijderen
- Het logo vervangen
- Een nieuw logo toevoegen
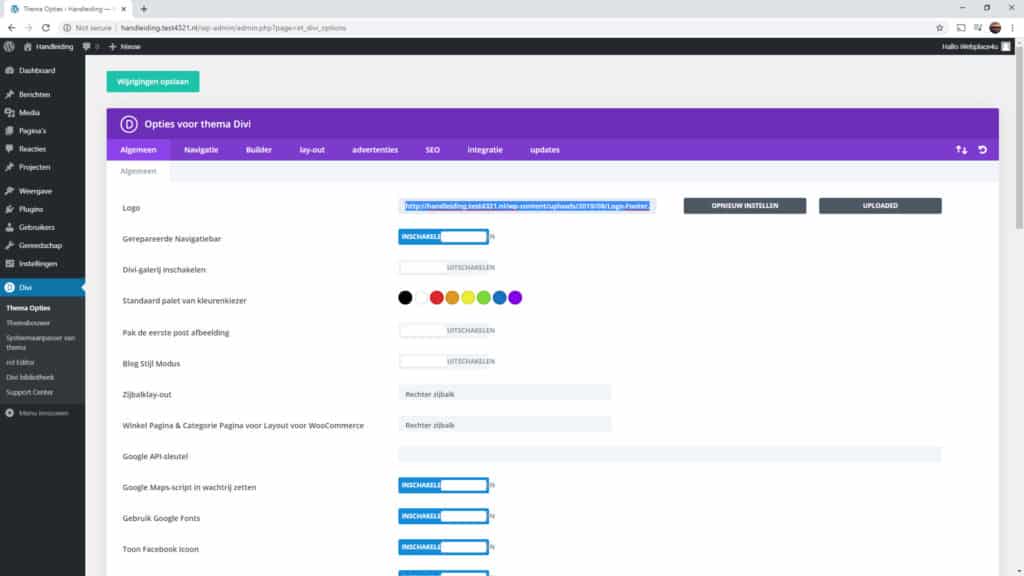
3. Verwijderen
Het komt niet zo vaak voor dat we een logo verwijderen, en vervolgens geen nieuwe toevoegen. Maar er is natuurlijk altijd de uitzondering op de regel.
Eigenlijk is deze stap heel simpel; haal de link achter het kopje “logo” weg.
En ga dan verder met stap 5 van dit stappenplan


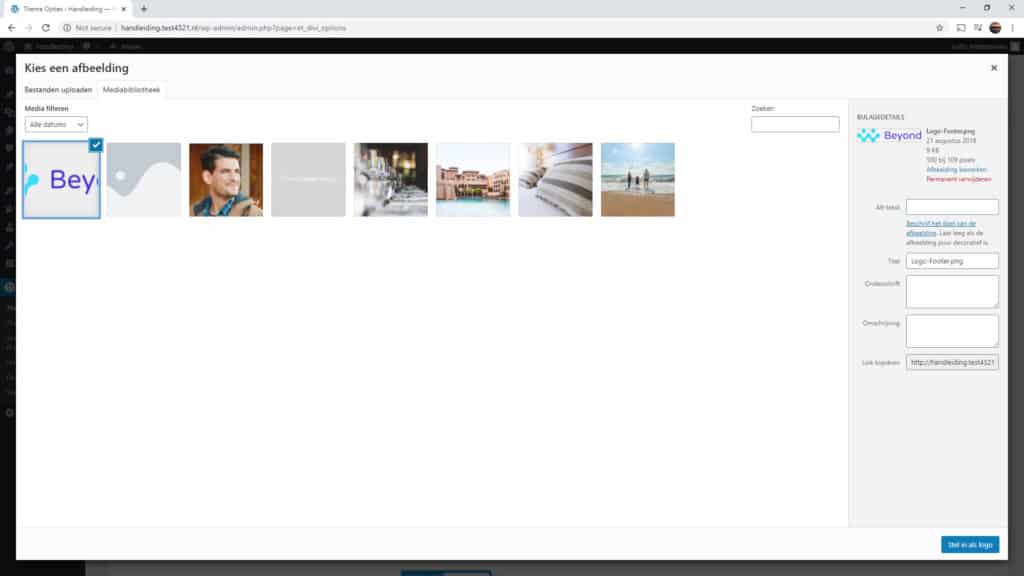
4. Bewerken of toevoegen
Deze twee verschillende acties lijken in stappen zo erg op elkaar dat we ze in één adem kunnen noemen. Het enige verschil is of er al een logo is ingesteld (vervangen) of niet (toevoegen).
Druk op de knop “Uploaded” dit opent de mediabibliotheek; deze ken je misschien al van pagina’s wijzigen. Hier vindt je alle foto’s en voeg je nieuwe toe. Kies hier het logo, of upload hem via “Bestanden uploaden”. Jouw gekozen afbeelding laat een vinkje zien.
Druk rechtsonder op de knop “Stel in als logo”, vet logisch natuurlijk.
5. Aanpassingen opslaan
Oké, je hebt het logo aangepast, toegevoegd of verwijderd. Wel fijn als het systeem de wijzigingen dan ook onthoudt.
Je drukt bovenaan of onderaan op de knop “Wijzigingen opslaan” en klaar.