Pagina uitbouwen of wijzigen met Divi
Leer hoe u eenvoudig een Pagina uitbouwen of wijzigen met Divi, een krachtig en veelzijdig WordPress-thema. Ontdek stapsgewijze instructies en handige tips voor het aanpassen van uw website met de intuïtieve drag-and-drop-builder van Divi. Verbeter uw online aanwezigheid en creëer een unieke en professioneel ogende pagina met Divi.
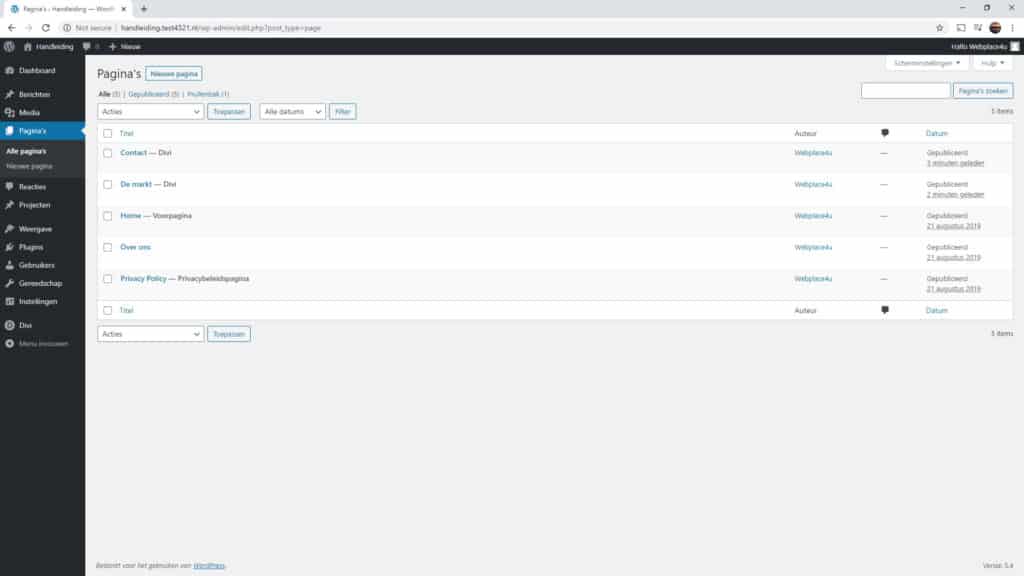
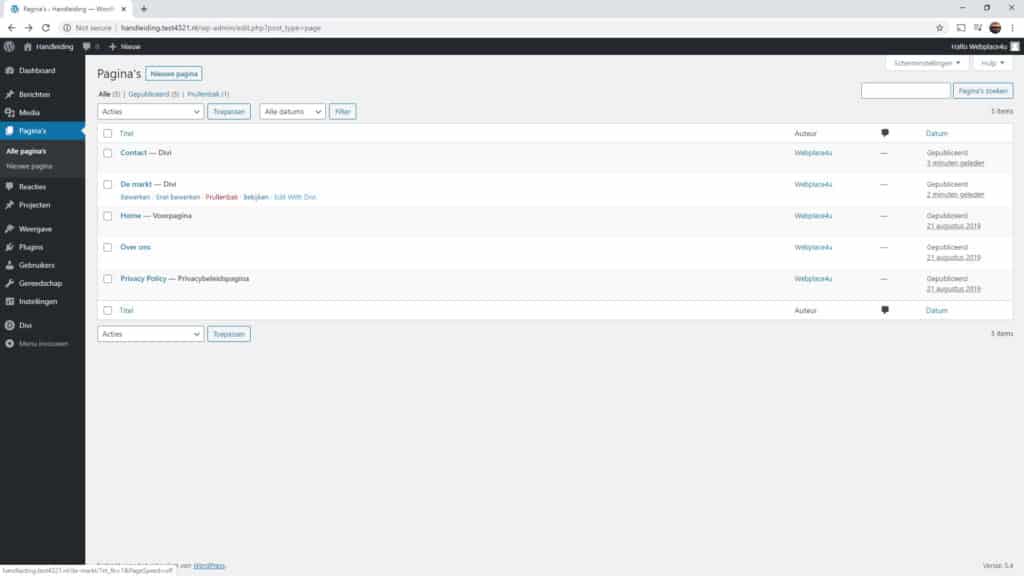
1. Ga naar het pagina overzicht
Het pagina overzicht is, logischerwijs, een overzicht van jouw pagina’s.
Let op: hier vindt je geen pagina’s van productcategorieën.
Je vindt dit overzicht via de knop “Pagina’s“. Deze knop is op het dashboard bovenaan in de taakbalk.


2. Start het bewerken
Zoek in het overzicht de pagina die je wilt verbouwen, of uitbreiden. Staan hier veel pagina’s? Maak dan gebruik van filters of zoekfunctie bovenaan de pagina.
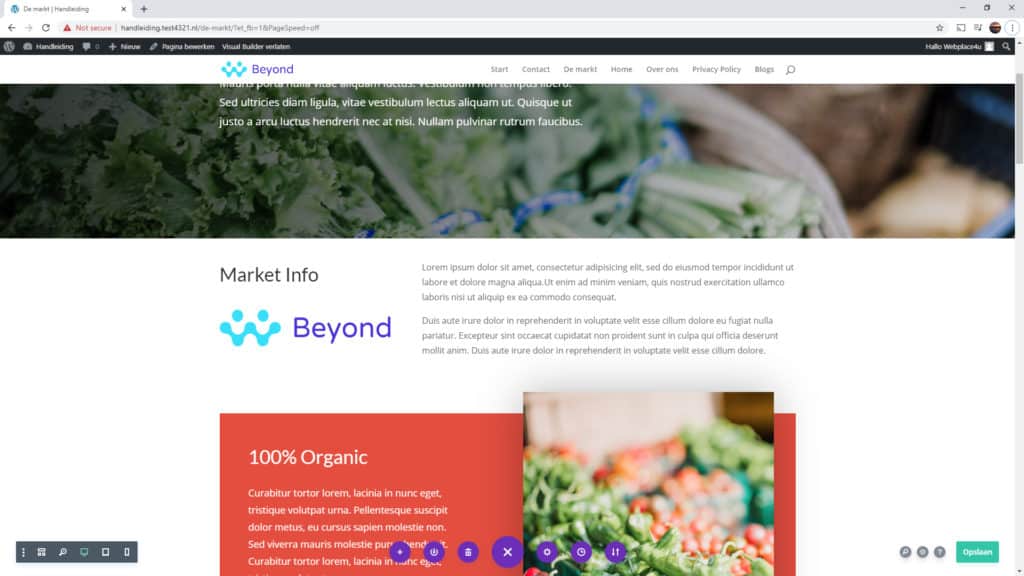
Ga met de muis over de pagina en klik op “Edit with Divi”. De pagina laad en de builder wordt geladen.
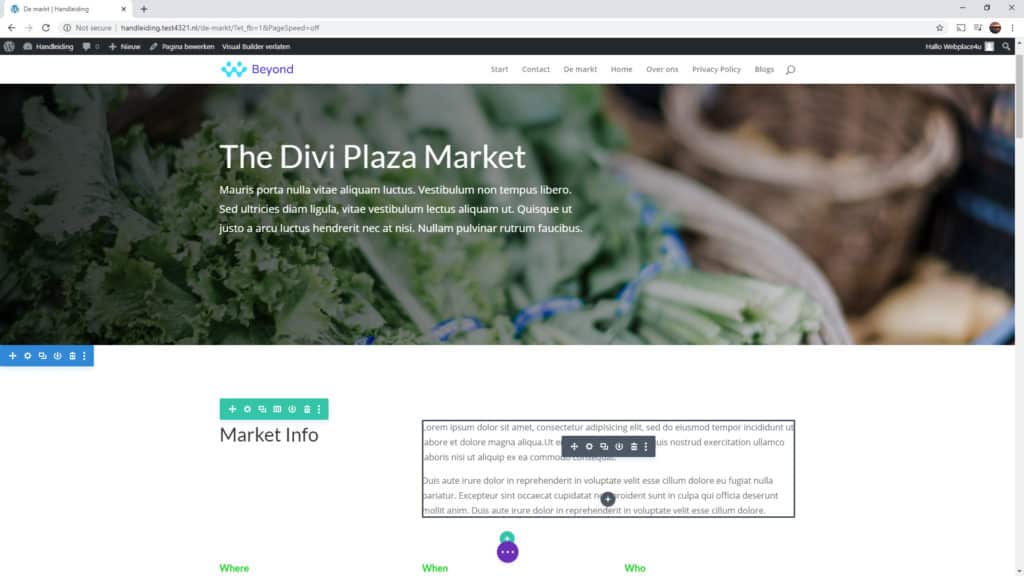
3. Verbouw wat je wilt
Gebruik het grijze plusje onderaan elke module om een nieuwe module toe te voegen. Je kunt tussen de beschikbare modules zoeken, of gewoon scrollen tot je wat vindt. Als je er een hebt gevonden, druk je erop en opent hij meteen de instellingen voor deze nieuwe module.
Een bestaande module, of rij bewerk je door over de module te gaan met de muis, en op het context-menu het instelling-wieltje te kiezen. (Meestal het tweede icoon vanaf links)
Deze modules veranderen regelmatig en het is voor ons niet bij te houden om dat allemaal te beschrijven. Gelukkig doet de ontwikkelaar dat zelf wel!
Je vindt beschrijvingen als je op de verschillende kopjes gaat staan onder het vraagteken; of onderaan de instellingen onder “? Help“
Andere verdeling nodig? In de groene balk staat een icoontje van een drieluik (4e van links) hiermee wijzig je de indeling van die rij.


4. Foutje gemaakt?
De pagina die je net hebt toegevoegd staat helemaal onderaan het menu. Niet per se waar we hem willen hebben.
Je kunt de menu-items van volgorde veranderen door ze te slepen. Als je met de muis over de verschillende items gaat verandert je pijltje in een kruis met pijltjes. Klikken, vasthouden en slepen; kind kan de was doen.
Gebruik je een touchpad of stylus? Dan wil het slepen nog wel eens lastig gaan. Klik dan op de pijltjes aan de rechterkant van de items.
Je vindt hier knoppen voor verplaatsen, zoals één omhoog/omlaag, en naar boven.
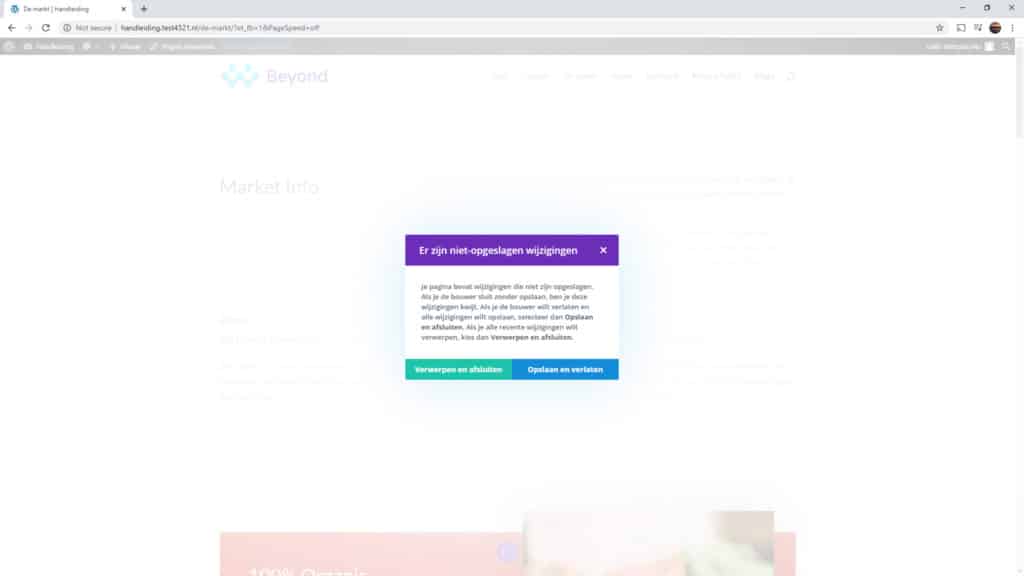
5. Opslaan
Nu heb je nog één ding te doen: opslaan of publiceren. Allebei deze opties vind je onder de paarse knop “…” onderin je scherm.
Opslaan – dit is de ‘publicatie’-knop van aanpassingen. Hiermee maak je wijzigingen live en dus zichtbaar voor gebruikers.
Per ongeluk toch een foutje opgeslagen? Is hij makkelijk te herstellen?
Ja? Herstel de fout en sla zo snel mogelijk opnieuw op.
Nee? Neem contact met ons op!